728x90
스프라이트가 연속되는 방식이 아닌것으로 애니메이션을 제작해 보고자 시도해 보았습니다
결과
1. SpriteEditor를 열고 Skinning Edior를 클릭해 줍니다

2. Createbone을 통해 뼈대를 잡아줍니다
클릭후 이미지를 더블클릭하면 뼈대를 그릴수 있습니다.

3. Auto Weights를 통해 뼈대의 영향 정도를 설정해 줍니다 - Generate를 누르면 됩니다
이는 Weight Brush를 통해 영향력을 수정할 수 있지만 대부분 이로 충분할 겁니다

4. Aplly로 적용해 준뒤 달팽이에 SpriteSkin을 달아줍니다

5. 이제 애니메이션을 달아줍니다
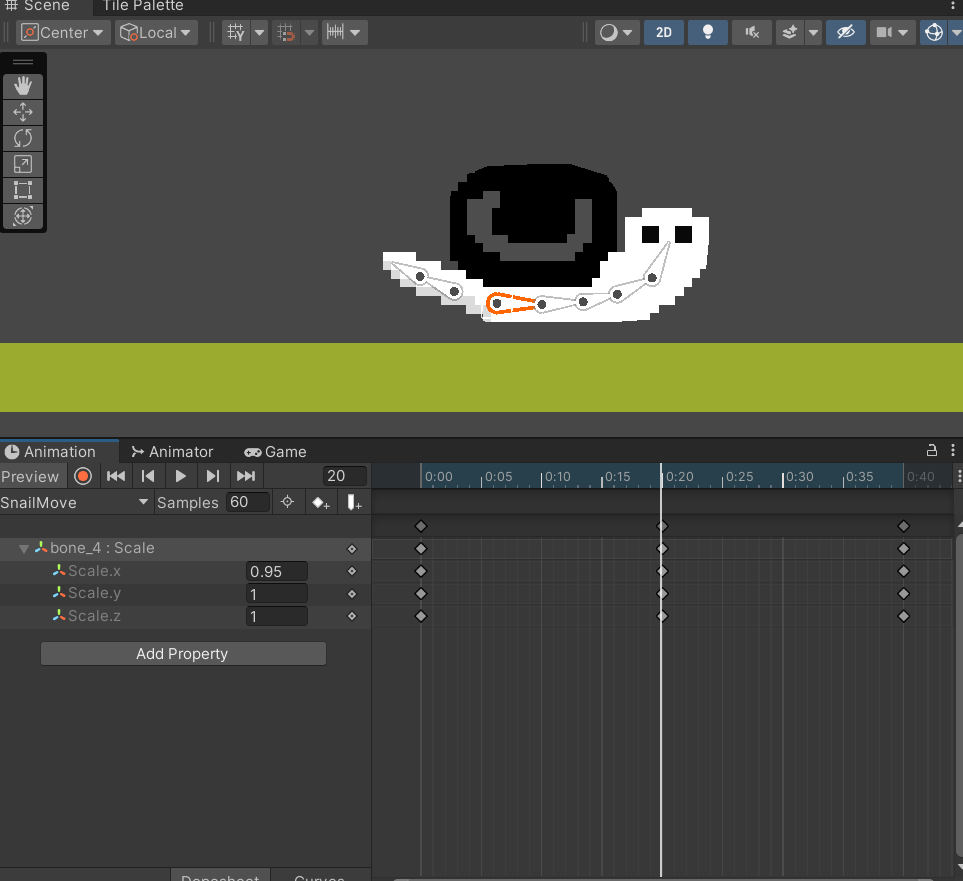
저는 중간의 뼈대의 스케일 크기를 조정하여 꿈틀대를 움직임을 표현하였습니다

6. 기초 움직임 코드로 움직여 보면 완성입니다
using UnityEngine;
/// <summary>
/// 단순한 좌우 달팽이 이동
/// </summary>
public class SnailMovement : MonoBehaviour
{
public SpriteRenderer sprite;
public Rigidbody2D rigid;
public Animator ani;
public float moveSpeed;
private void Awake()
{
sprite = GetComponent<SpriteRenderer>();
rigid = GetComponent<Rigidbody2D>();
ani = GetComponent<Animator>();
}
private void FixedUpdate()
{
float h = Input.GetAxisRaw("Horizontal");
Debug.Log(h);
if (h == 0)
{
ani.SetBool("IsWalk", false);
}
else
{
ani.SetBool("IsWalk", true);
sprite.flipX = (h == 1) ? false : true;
}
rigid.velocity = new Vector2(h * moveSpeed, rigid.velocity.y);
}
}
728x90
'unity > 유니티 초보' 카테고리의 다른 글
| [Unity] 간단한 문 열기만들기 - joint (0) | 2024.09.11 |
|---|---|
| unity - Shader Graph 정리 (1) Adjust, Blend (0) | 2024.09.03 |
| Unity2D 절차 지향적 맵 생성 (0) | 2024.08.18 |
| Unity - firebase realtimeDatabase, auth를 이용한 채팅 구현해보기 (0) | 2024.08.15 |
| Unity - prefab을 이용한 간단한 ObjectPool (0) | 2024.05.30 |